구글 지도 첨부하는 법 (HTML 강의)
- 애드센스로 달러 벌기
- 2020. 12. 31.
구글 지도 첨부하는 법 (html로)

블로그에 액티브한 지도를 첨부하면 아래와 같은 장점이 있다.
내 블로그의 방문자가 직접 별점도 확인할 수 있고, 클릭도 가능하고 심지어 다른 곳으로 지도를 옮겨볼 수도 있다.
블로그를 상당히 매력적으로 만들 수 있는 방법이다.
많이들 쓰시는 기존의 방법은 다음과 같다.
1. 지도 이미지 캡처 혹은 .jpg 저장 후 붙여넣기
가장 편한 방법이지만, SEO나 컴퓨터가 좋아하는 형식의 지도는 아니다. 우선 정적인 지도의 단점이 도드라진다., 블로그 방문객들은 해당 장소 이외에도 지도 다른 곳도 구경하고 싶을 수 있기 때문이다.
근처에 무슨 역이 있는지, 다른 식당은 무엇이 있는지, 호텔은 무엇이 있는지 등 보다 액티브한 정보를 제공할 필요가 있다.
2. 지도 주소 첨부하기 (링크로)
나쁘지는 않지만, 사용자가 내 블로그에서 나가게 된다는 치명적인 단점이 있으며 무엇보다 글과 링크가 유기적이지 못하다. 지도와 글이 따로 놀게 되는 것이다.
코딩을 배우며 UI와 UX를 배우면 알겠지만, 사용자는 클릭 한번에도 상당히 민감하게 반응한다. 귀찮은 링크는 곧바로 이탈률로 이어진다.
3. HTML로 라이브 지도 삽입하기
어려워 보이지만, 티스토리 블로그를 하다보면 어차피 간단한 html을 알아아할 필요가 있다. 왕초보자도 할 수 있는 html로도 쉽게 만들 수 있다.
map.google.com을 주소창에 친다
그러면 자동으로 현재 위치에 기반한 주소가 뜨게 된다.
첨부하고 싶은 곳을 검색한다
예시로 성심당을 검색해보았다.

이 화면에서 '공유'라 되어 있는 버튼을 누른다.
링크 보내기라는게 있지만, 무시하고 바로 옆의 '지도 퍼가기'를 누른다.

여기서 HTML 복사를 누른다.

잘 복사 되었다. 그렇다면 다시 글쓰기 화면으로 돌아온다.

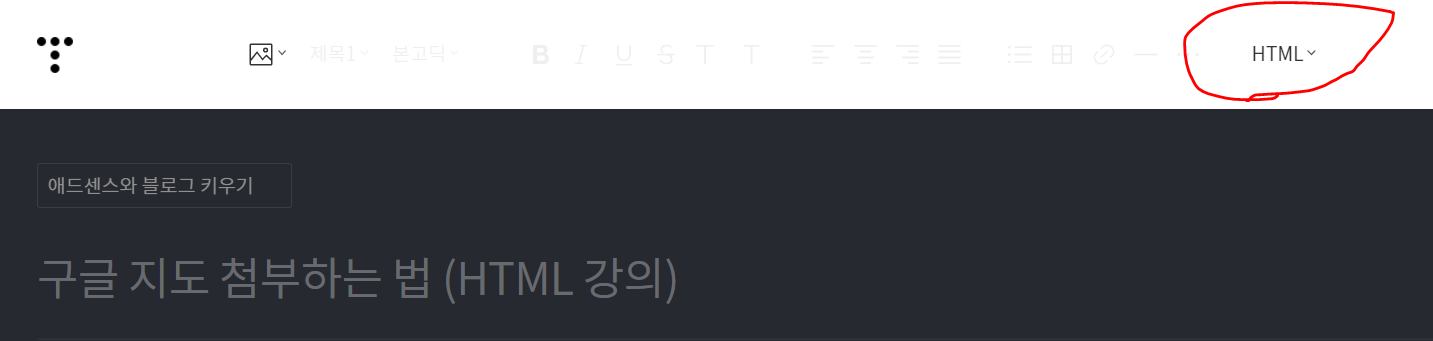
글쓰기 에디터의 맨 위를 보면 모드를 선택할 수 있다. 원래는 기본모드이지만 클릭을 하면 html 모드로 바꿀 수 있다.
클릭을 해서 html모드로 바꾸면 다음과 같은 창이 뜬다. 바꿔도 내용은 사라지지 않으니 안심하시고 클릭해도 된다.

여기서 원하는 줄 아무곳이나 아까 복사한 지도 주소를 삽입할 수 있다. 나는 2번째 줄에 넣고 싶으므로 2번째 줄을 클릭하고 붙여넣기를 할 것이다.

정확히 2번째 줄에 들어간 모습이다. 다시 html버튼을 눌러 기본모드로 설정해주면,

실제로 1번째줄 바로 아래 지도가 첨부된 것을 볼 수 있다.
이렇게 되면 사용자도 글을 읽으면서 유기적으로 지도를 확대하고 축소하고 이동할 수 있는 지도를 글에 즉각적으로 첨부할 수 있게 된다.

당연히 엔터키를 눌러 간격을 조절할수도 있다. 위로 올라가서 확인하면 엔터키 2칸만큼의 공간이 확보되어 있을 것이다.
간단한 html만 다룰 수 있어도 훨씬 편하고 이쁜 블로그를 만들 수 있다. html 강의도 종종 추가해야겠다.
----------
이웃님의 요청으로 만들어본 중앙정렬
중앙정렬은 지도의 html 위아래에 <div> </div>를 준 준 다음에, div에 align center css를 걸어주면 된다.

긴 글 읽어주셔서 감사합니다.
'애드센스로 달러 벌기' 카테고리의 다른 글
| 일치하는 콘텐츠 좀 더 가다듬기 (7) | 2021.01.03 |
|---|---|
| 애드센스 현실, 돈벌기는 어렵다. (27) | 2021.01.01 |
| 애드센스 합격의 비밀, 2주 반 (21) | 2020.12.31 |
| 애드센스 왕초보 가이드(html) (12) | 2020.12.24 |
| 애드센스 정지 해결방법 (8) | 2020.12.24 |